自定义轮盘
约 783 字大约 3 分钟
2025-01-28
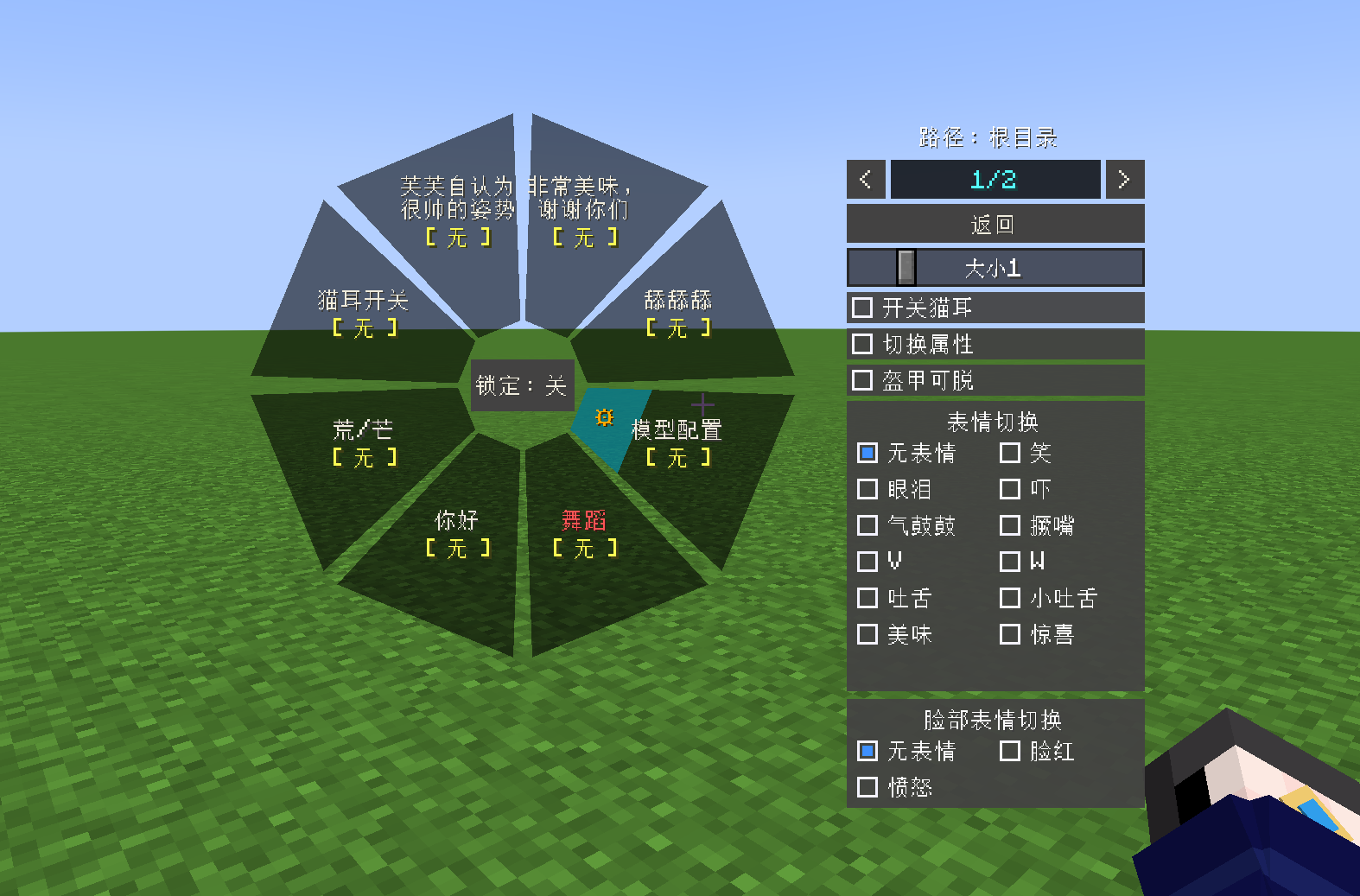
2.3.0 版本起轮盘支持子轮盘了,而且还支持自定义配置按钮。

那么如何写呢?
首先依旧是打开你的 ysm.json 文件,找到以前的 extra_animation 字段,然后我这里给了一个示例,自己研究研究。
反正后面会做 BlockBench 插件来完成这个,提前熟悉下也行。
{
// 找到你原来 extra_animation 字段,然后顺次往后补就行
"extra_animation": {
// 旧版写法仍旧支持,不用管
"extra1": "轮盘动画1",
// 注意这里后面的值里带了一个 # 号,这个就是有特殊意义了
// 它会去 extra_animation_buttons 里寻找 id 和这个相同的
// 从而添加一些配置项按钮
"extra2": "#按钮1",
// 注意这个前面带了一个 # 号,这个也有特殊意义
// 它会去 extra_animation_classify 里寻找动画
// 从而打开一个子菜单界面
"#分类1": "测试分类",
// 特殊分类的轮盘,#return 这个名称固定,此轮盘和返回按钮是一样的
// 2.3.1 新增
"#return": "返回按钮"
},
// 这个原来没有的字段啊,现在用于添加子菜单界面
"extra_animation_classify": [
{
// 这个 ID 就是前面那个 # 后写的东西
"id": "分类1",
// 这个和前面 extra_animation 字段写法一致
"extra_animation": {
"extra0": "动画1",
"extra1": "动画2",
"extra2": "动画3",
"extra3": "动画4"
}
}
],
// 这个功能就丰富了,是给轮盘加配置按钮的
"extra_animation_buttons": [
{
// 这个 ID 就是前面那个 # 后写的东西
"id": "按钮1",
// 显示名称,这个随便写
"name": "随便写的名字",
// 具体的配置组件
"config_forms": [
{
// 这个是滑条
"type": "range",
"title": "大小",
"description": "用来切换玩家的大小",
// 滑条会改变的 molang 变量,注意必须填变量!
"value": "v.player_size",
// 这个就不解释了吧
"step": 0.1,
"min": 0.2,
"max": 5
},
{
// 开关按钮
"type": "checkbox",
"title": "开关猫耳噢噢噢噢",
"description": "用来切换芙芙猫耳",
// 会改变的 molang 变量,注意必须填变量!
"value": "v.neko"
},
{
"type": "radio",
"title": "请选择正确答案",
"description": "试试效果",
// 打开配置界面时,会读取这里的 v.type 的数值,再根据 v.type 的值决定单选框勾选在第几个;
// 如果 v.type 的值是 0,那么会勾选第一个;如果值是 1,那么会勾选第二个;以此类推;
// 注意此处只能填写必须填变量名,不能填写表达式!
"value": "v.type",
// 选项了,可以无限添加
"labels": {
// 前面是显示名称,后面是执行语句(这里不是赋值语句了啊啊啊啊)
// 点击后就会执行对应的语句,进行计算!
"A": "v.type=0;",
"B": "v.type=1;",
"C": "v.type=2;",
"D": "v.type=3;",
"E": "v.type=4;",
"F": "v.type=5;",
"名字我可以随便写啊": "v.type=6;"
}
}
]
}
]
}